
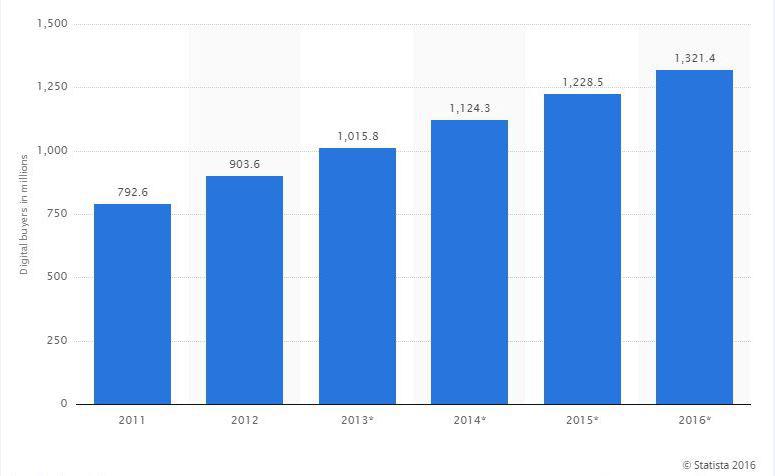
The screenshot shows that by end of 2016 there will be about 1,312.4 million digital buyers across the globe. That is a mind-blogging figure. It paints a rosy picture about the e-commerce’s future.
The forecast clearly shows growth for the e-commerce industry. That we see is happening.
The lure of a thriving market saw many e-commerce start-ups take birth. Many of them have vanished and more will vanish. That is the bitter truth.
Let me ask you a question.
How many e-commerce stores you know by name other than Amazon, Alibaba, eBay, Assos, and J.C Penny?
Maybe 10, 20 or 40 names.
How many you use frequently to shop online except well-known ones?
Maybe 3 or 4 (I am guessing)
There is a huge gap between numbers of online shoppers and numbers of successful e-commerce stores.
So what is the reason behind it?
Those “successful few" implement essential features in the store while others fail to do so.
So what are those essential things that you should implement in your e-commerce store?
Here they are:
- Make your e-store lighting fast. Thrill your visitors with the speed
People shop online to do some quick shopping – anywhere, anytime; even on the move (mobile shopping). Time is money. If they are not able to get quickly the results they want from the shopping cart, they will definitely go to the faster one.
The ideal loading speed it 2-3 seconds. Anything over 3 seconds will see visitors start to bounce off at a good pace.
You do not want that to happen on your website.
So make your store's navigation, product search, checkout and loading lightning fast.
Do the following:
Use Browser caching: The browsers use the files saved in the cache. This saves time on repeated processing of large amounts of data.
The HTTP requests get reduced and so does the bandwidth and its costs.
Work on pictures: Compress the pictures enough, without losing quality. Save different types of pictures. You need smaller pictures for the category page and larger one for the product page.
Combine all pictures in one CSS sprite to load one instead of multiple versions of one image.
You will reduce downloadable bytes and numbers of server request.
Use Content Delivery Network (CDN): For online store in multiple countries use the CDN. Your store will be on servers in different countries. This will benefit user because the server closest to him or her will be in action. This will reduce loading time.
Use Gzip Compression: Gzip compresses the HTML and CSS files by 50 to 75% to their original size. This automatically reduces the loading time and bandwidth.
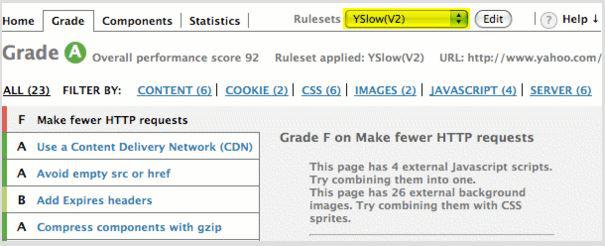
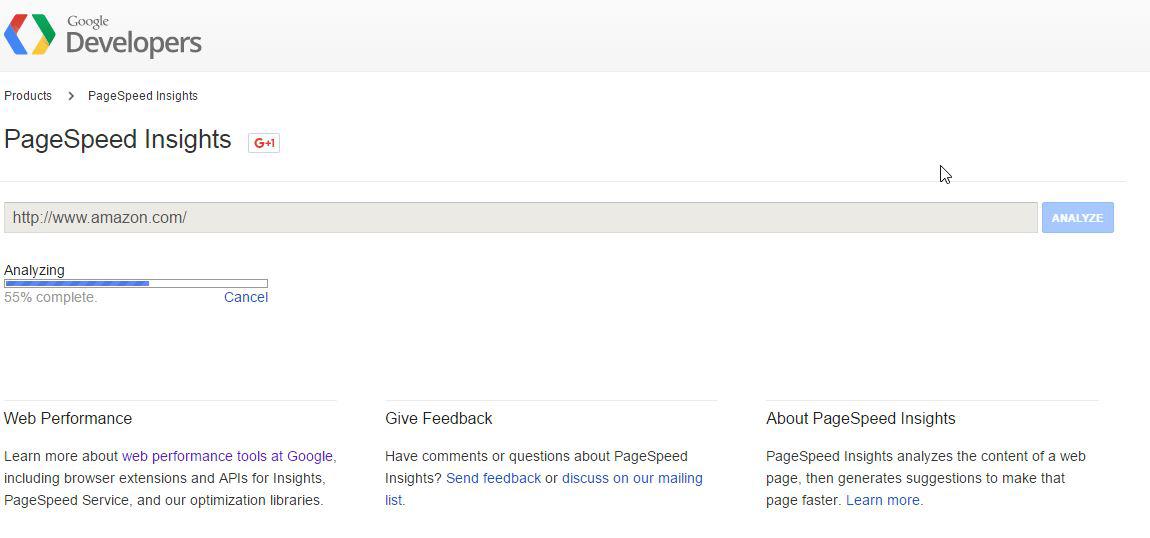
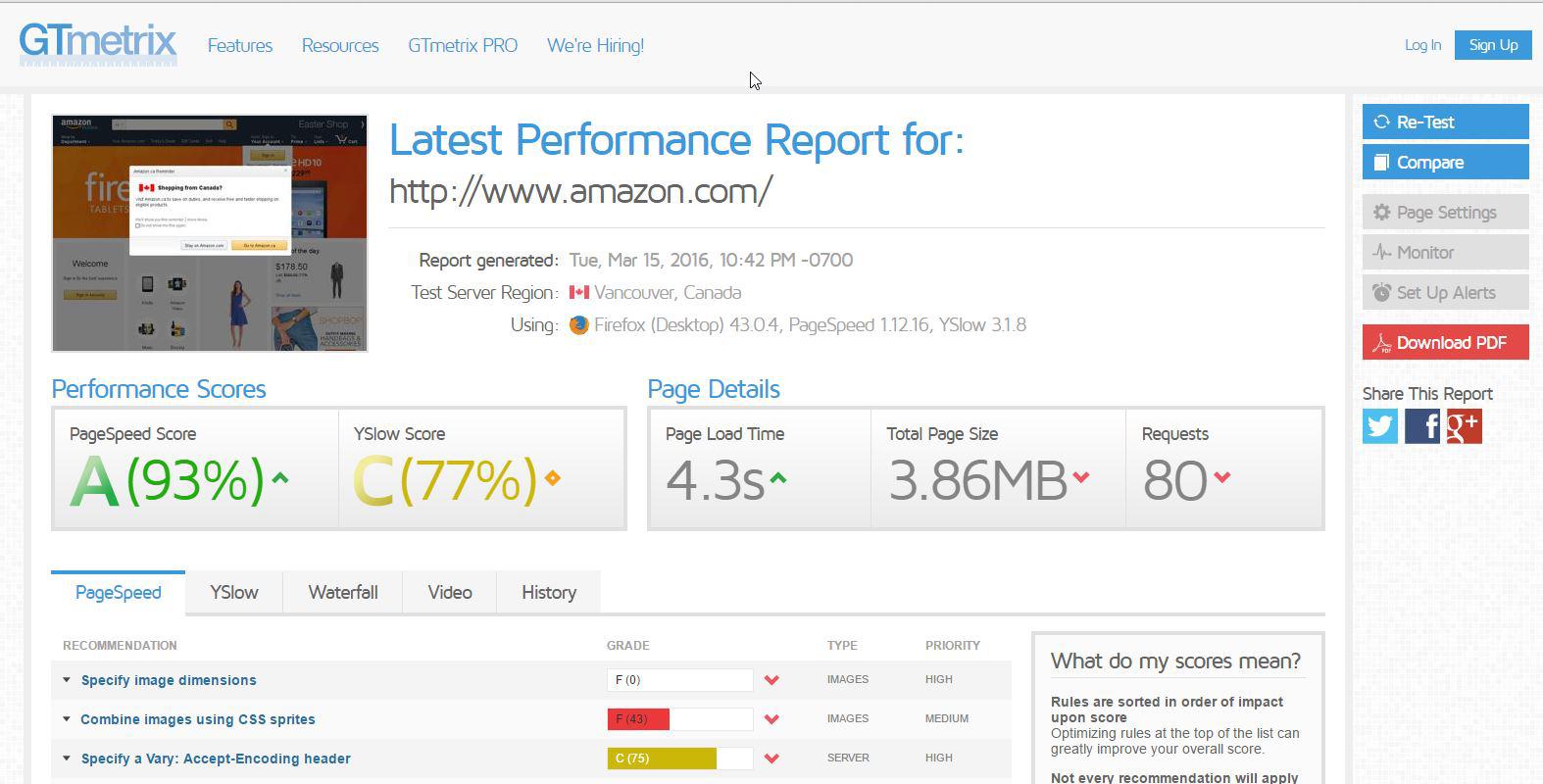
Use following tools to increase your loading speed or reduce your loading time.


3. GTmetrix

- Fire-up the product navigation system. Make it more responsive

Amazon has hundred thousands of products and still we manage to quickly zero in on our product.
Why is it so?
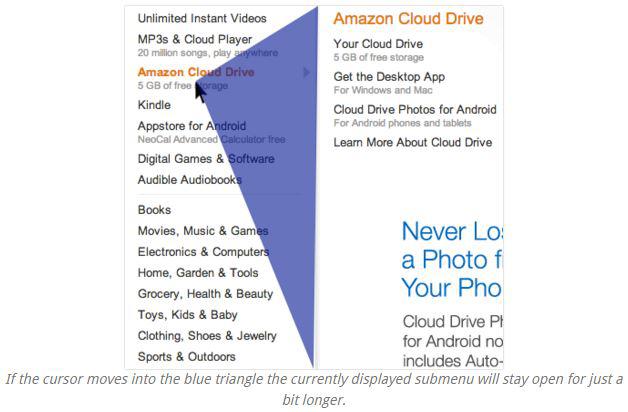
It is because Amazon has got super-efficient product navigation system. It is extremely responsive to movement of the cursor in the product menu drop down.
In the above screenshot, you seen a blue triangle. As long the cursor remains in the blue triangle region of the Amazon Cloud drive, the sub-menu on right side of main menu remains open.
The moment you move the cursor in the triangle region of next product i.e. Kindle; the Kindle’s sub-menu pops up.
When the cursor goes from the blue triangle region of one product into the other, the sub-menus change instantly.
So there is no time lapse period between any two sub-menus. At any given time you see a sub-menu open. This make the navigation very fast and responsive.
Make yours like Amazon. It will pay you rich dividends.
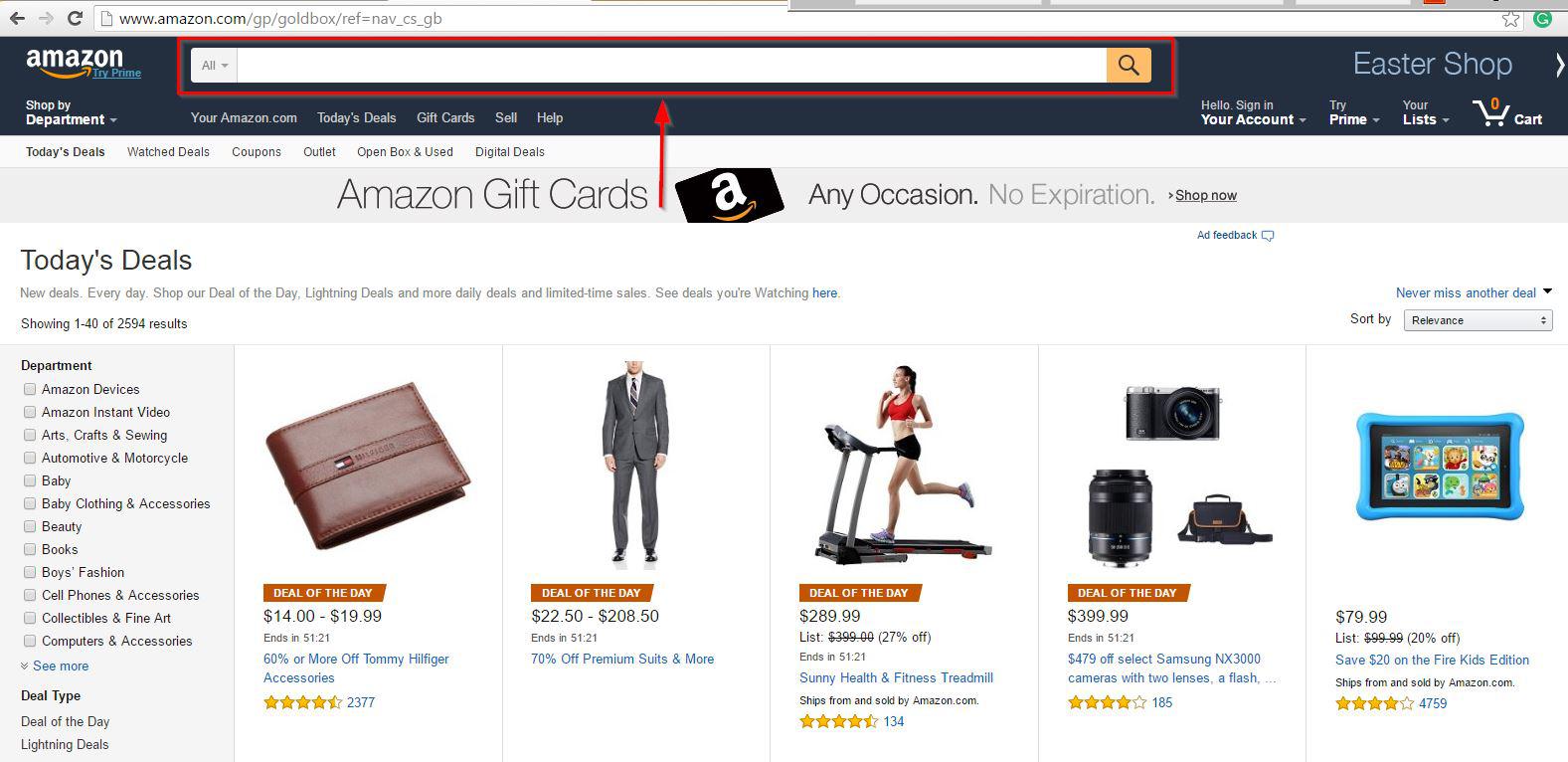
- Place Search Box in the sweet spot. Everybody will find it easily.
Place the search box on the top of the web page. On every page like Amazon has done. Make it large enough so that users can even type long search terms or phrases.

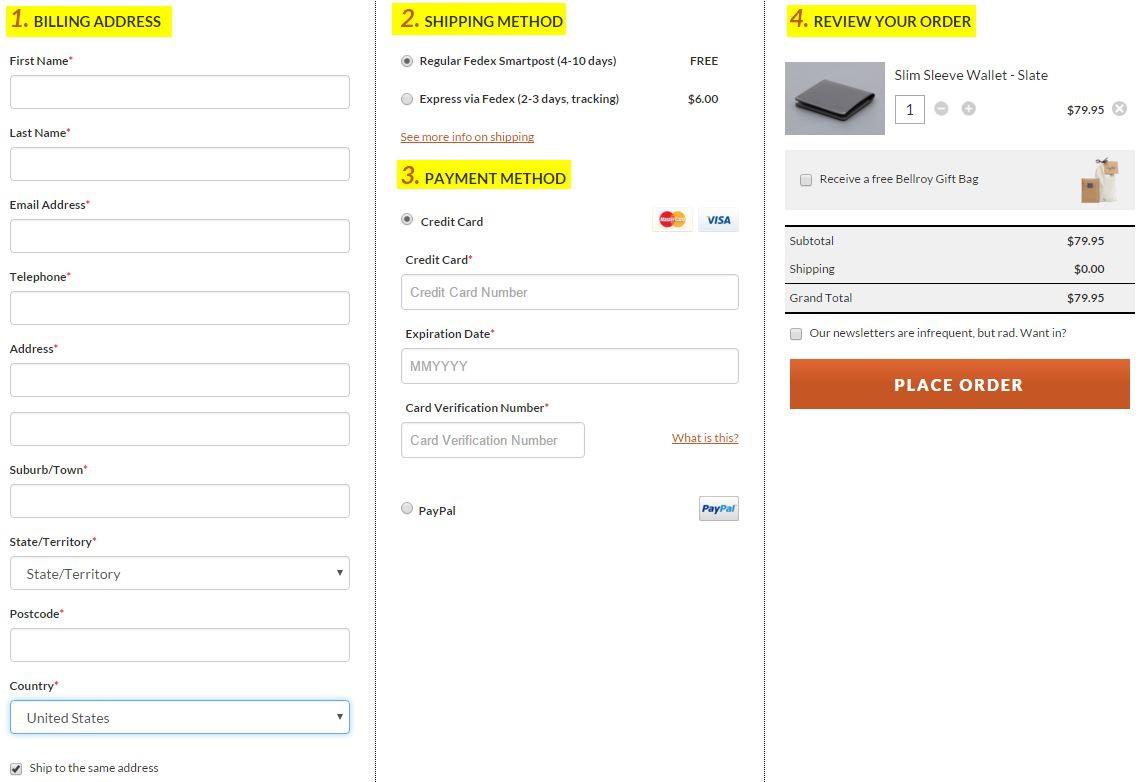
- Speed up checkout. Make it a breeze
A complex and time-consuming checkout is major reason behind cart abandonment after buyer selects a product.
Do not test your buyer’s patience.
Place billing address, shipping and payment gateway on one page.
Make checkout a breeze for your customers.
They will love it and you will love your conversion figure!

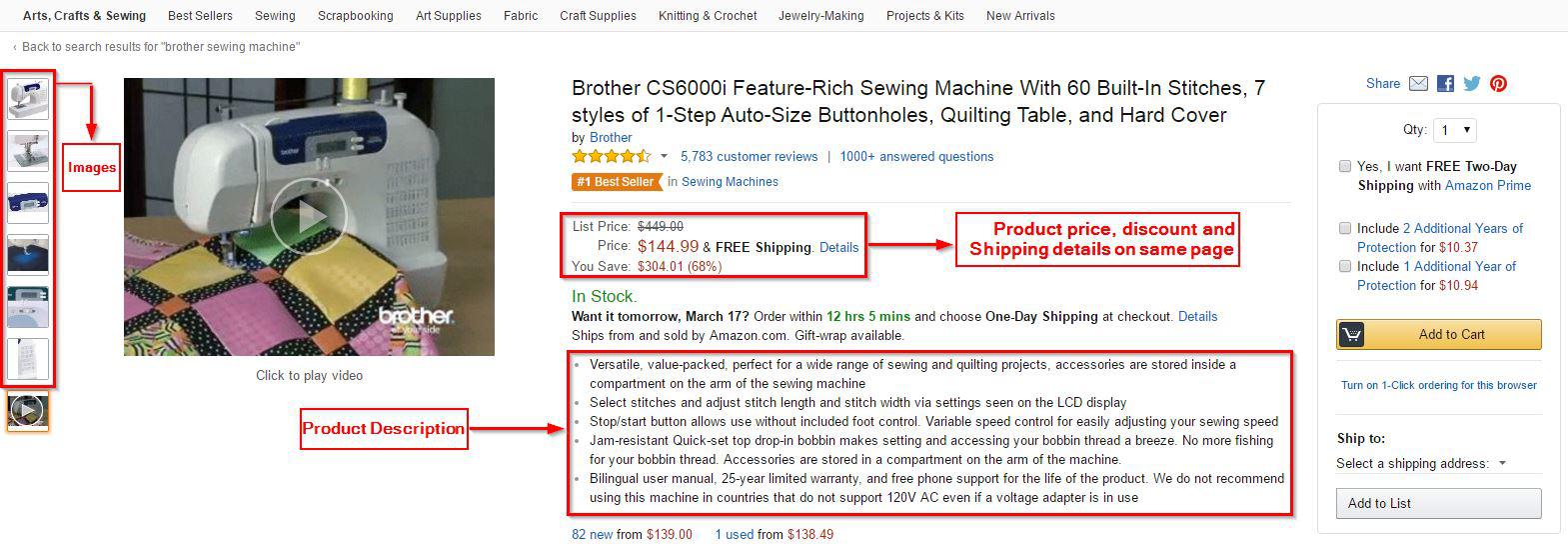
- Excel at your Product page. Captivate, engage and impress visitors
Provide comprehensive information about every product displayed on your e-store.
Once the visitors land on the product pages, they should not struggle to find the necessary information.
Put every information - product description, shipping cost, price, etc. on the page.
Show high-resolution product images of the product from different angles.
Embed a video too, because an image does not speak. Video does.
Visitors like to hear what you say about your product.
We live in the age of Video marketing.
Amazon excels in showcasing its product the right way. See below in the screenshot.

Do not make people struggle on product pages or you will surely struggle with your conversion rate.
- Embed social proof in the CTA. Fire up the conversation rate
You have a great product range and your presentation is flawless. But still the visitors are not turning into buyers.
What is missing?
Maybe it is the right Call-to-Action button or lack of social validation.
Or
Maybe both.
Buyers look for social validation before they take a positive action like signing up a newsletter, blog subscription, e-book download or a buy.
All the hard work goes down the drain when visitors do not press the Call-to-Action button.
Carry out a heat map analysis of your e-store and place the CTA button on the hottest spot (where maximum clicks happen).
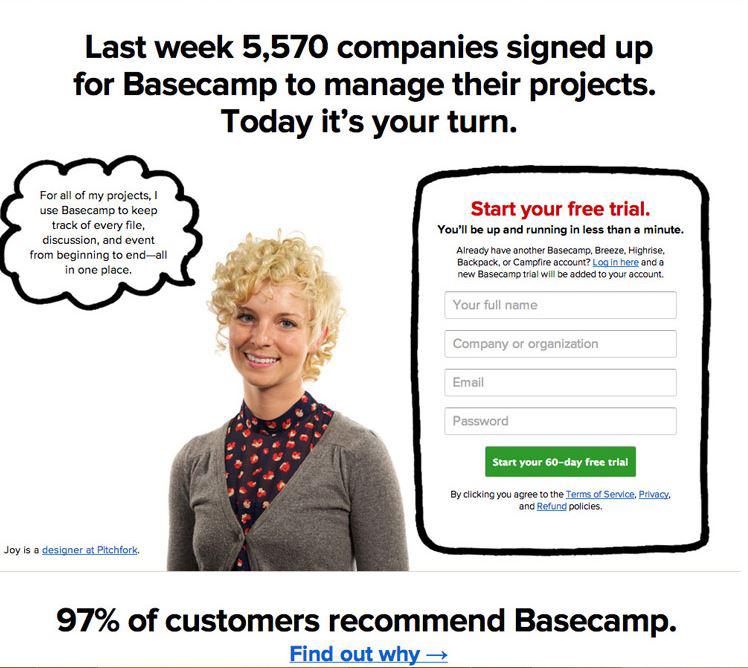
Add social validation to reinforce the CTA like what Basecamp has done.
See below how Joy, a designer validates Basecamp.
Right next to her is the CTA (registration form). The visitor gets a free 60-day trial in return for registering with Basecamp.
Marry CTA with social proof.
Enjoy the conversion party!

A good online shopping experience results into higher conversion rate. Hence, integrate all the above features or improve them to fire up the conversation rate of your store and make it profitable.

Leave a Reply